This article reviews best practices to consider when creating graphic overlays and the dimensions and styles for creating graphic overlays. Graphic overlays can include logos, customized nametags, or watermarks.

Best Practices
Consider your livestream destination to confirm the content is not covered with the added layouts. This is especially important to confirm if layout elements have been added to the edges or when auto-generated captions are used. It's best practice to test ahead of the livestream with a quick livestream test.
Confirm that the design is manageable (it'll obstruct your speaker) or too small (it'll be illegible). A good best practice is to keep it around:
Width: ~25% of total video width
Height: ~15% of total video height
Once uploaded to Socialive, you can resize any lower third graphic to fit appropriately within the different layouts we offer, review Using Audio, Video, and Graphic Overlays in Socialive to learn more.
There is no recommended exact size/dimension of a lower third, but proportionally, the following is a good starting point (these images are based on a 1920x1080p layout)

File Size Recommendations
Full-width lower-third
1280 x 150 px for 720p
1920 by 225 for 1080p

Corner bugs, Logos, or Watermarks:
150 x 150 px for 720p
200 x200px for 1080p

Full-screen overlays
Cover the entire screen with a 1280 x 720px overlay graphic when streaming at 720p, it is recommended to use 1920 x 1080px when streaming in 1080p.
1280x720 px for 720p
1920x1080 px for 1080p

Left or Right Thirds/Panels
420 x 720px for 720p
630 by 1080 for 1080p

Orientation Options
You can use the template to create backgrounds and overlays for a variety of orientations besides landscape. The following are examples of these alternative orientations.
Square (1:1)
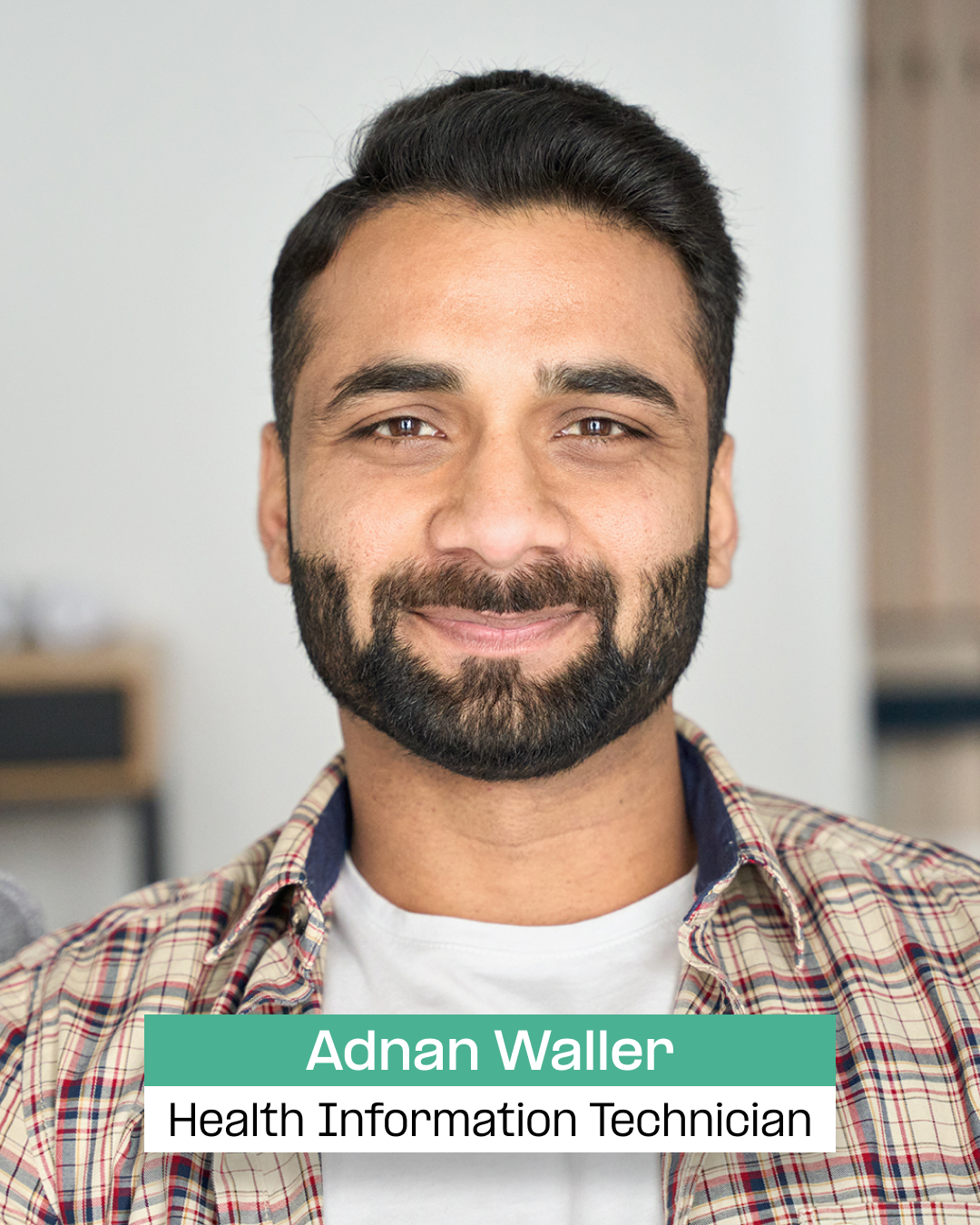
Portrait (4:5)
Full Portrait (9:16)

Square (1:1) Examples

Portrait (4:5) Examples

Full Portrait (9:16) Examples

Draw.io - Free Online Drawing Tool
One quick way to create overlay graphics is to download this Socialive Graphics Template and open it in draw.io (a free online drawing tool):
Download the Socialive Graphics Template
Open the template file in draw.io
Customize each graphic, as needed
Select a specific graphic (usually a "group" of objects)
Navigate to File > Export as > PNG
Use the following export settings and click Export

Still, looking for an answer?
Contact Socialive Support via live chat or email at support@socialive.us.
